大家好,終於走到第十天,我是喵橘,讓我喝點茶,再繼續出發吧! 首先,是一些撰寫文章內容的語法,一個一個說給大家聽。
<p> 是成對的標籤,它代表的是一個段落內容。語法如下:
<p>我是喵橘</p>
範例圖示:
<br> 是單一標籤,可以在加入的地方進行分行的動作。
<p>自我介紹</p>
<p>
我是喵橘。<br>
喜歡設計、看小說。<br>
</p>
範例圖示:
<hr> 是單一標籤,可在加的地方畫出一條灰色細長的段落主題分隔線。
<p>自我介紹</p>
<p>
我是喵橘。<br>
<hr>
喜歡設計、看小說。<br>
</p>
範例圖示:
<em>元素表示文字強調 ; <strong>元素比<em>元素還強的文字強調 ; <b>元素為粗體字。
<p>自我介紹</p>
<p>
<em>我是喵橘。</em><br>
<strong>喜歡設計、看小說。</strong><br>
<b>但最喜歡程式設計,咦?</b><br>
</p>
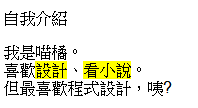
範例圖示:
<del> 元素就是在文字上面多一條刪除線。
<p>自我介紹</p>
<p>
我是喵橘。<br>
喜歡設計、看小說。<br>
<del>但最喜歡程式設計,咦?</del><br>
</p>
範例圖示:
<mark> 元素就像螢光筆標示重點一樣的方法,用黃色光來強調重點。
<p>自我介紹</p>
<p>
我是喵橘。<br>
喜歡<mark>設計</mark>、看小說。<br>
但最喜歡程式設計,咦?<br>
</p>
範例圖示:
<blockquote>元素所包含的區域會直接在左右的地方加入一個單位的縮排距離。
<h3>自我介紹</h3>
<p>
我是喵橘 我喜歡看小說
謝謝大家!!
</p>
<blockquote>
我是喵橘 我喜歡看小說
謝謝大家!!
</blockquote>
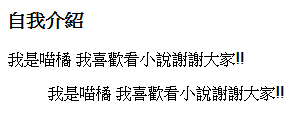
範例圖示:
<pre>元素會直接顯示撰寫內容的換行或空白。
<h3>自我介紹</h3>
<h3>自我介紹</h3>
<p>
我是喵橘 我喜歡看小說
謝謝大家!!
</p>
<pre>
我是喵橘 我喜歡看小說
謝謝大家!!
</pre>
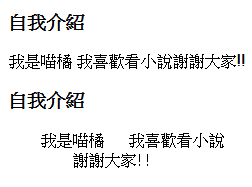
範例圖示:
| 標籤 | 說明 |
|---|---|
| <p> | 設定段落的標籤。 |
| <br> | 設定分行的標籤。是單一標籤。 |
| <hr> | 加入主題分隔線。是單一標籤。 |
| <em>、<strong>、<b> | 標示文字的重要性 |
| <del> | 讓文字上出現一個刪除的橫線。 |
| <mark> | 標記關鍵文字。 |
| <blockquote> | 設定左右縮排一個單位。 |
| <pre> | 依原內容顯示換行或空白。 |
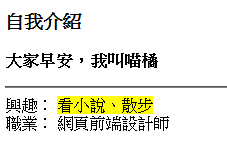
繼續使用前一個自我介紹的練習,可以試著比自己的簡介做一個簡單的整理與排列。並且,重點部分記得去標示清楚,最後如下圖所顯示:

今天是講解文章會使用的標籤語法,明天解說網頁結構語法,謝謝各位耐心的練習。
